Достаточно часто, при разработке каталога товаров или интернет магазина на системе управления Битрикс, встает задача как-то пометить новинки или спецпредложения. Как правило, это делается с помощью небольших лейблов которые вешаются на конкретный товар в списке всех товаров. Сделать это достаточно просто, и, возможно, не расскажу ничего нового. Однако, быть может, кому-то сгодится.
Для данной заметки есть дополнение Автоматически помечаем новинки лейблом в каталоге битрикс
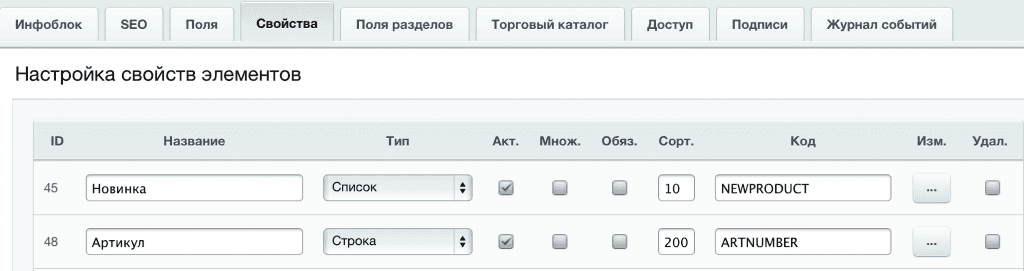
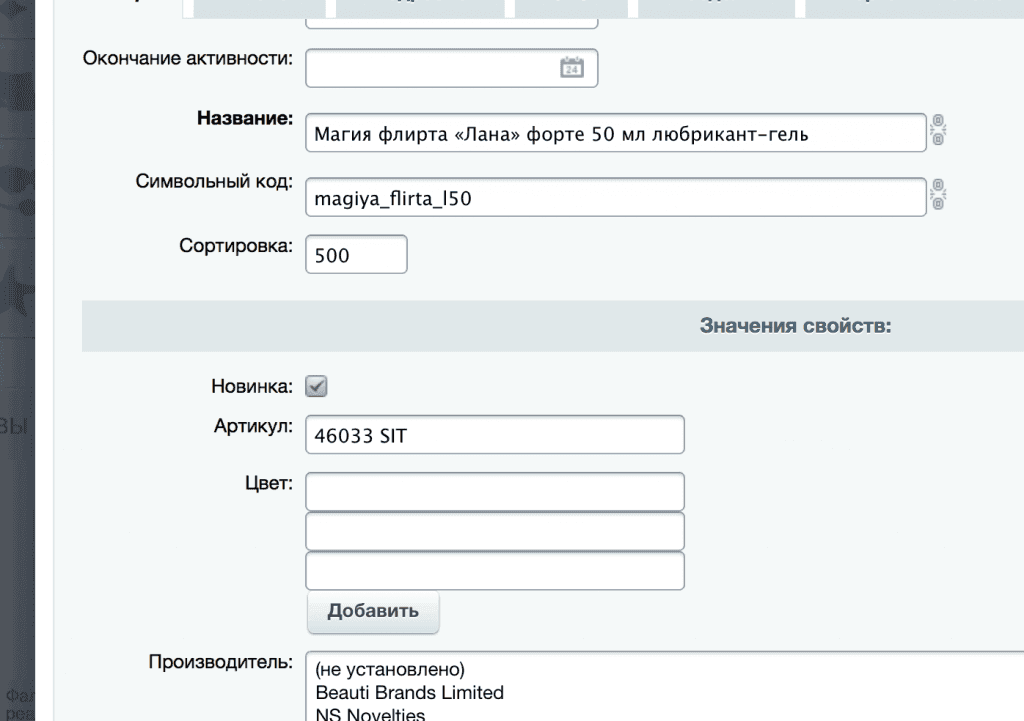
Для начала идем в настройки инфоблока нашего торгового каталога и создаем новое свойство "Новинка" с типом список и атрибутом NEWPRODUCT

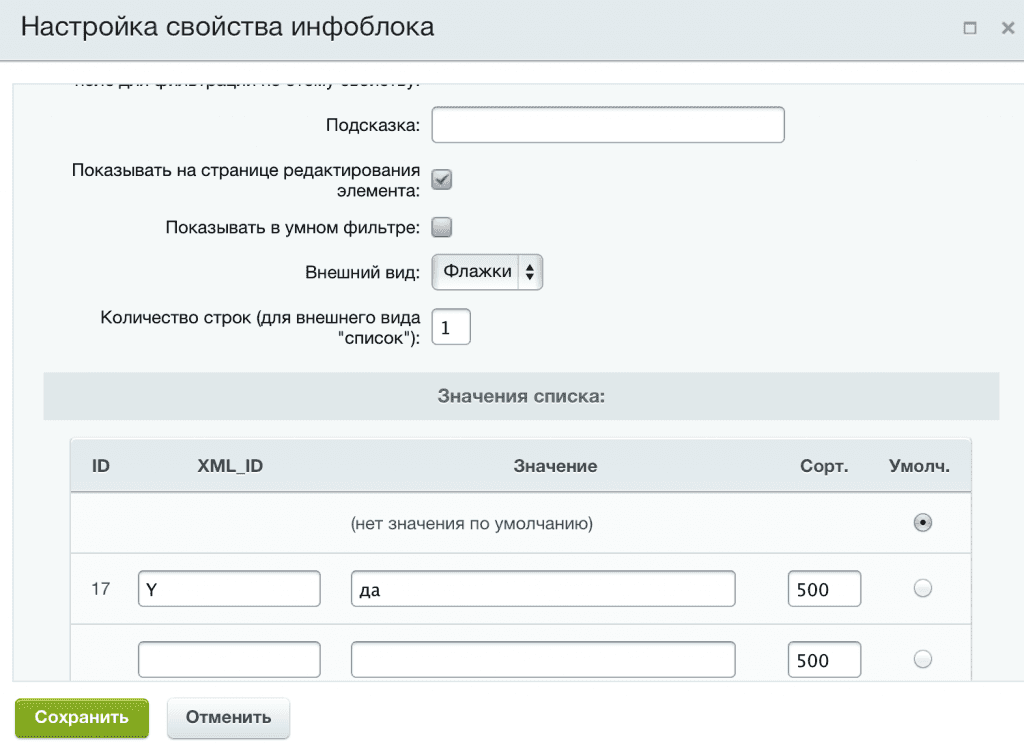
Затем переходим в настройки этого свойства и задаем ему вид "Флажки" с одним значением Y-Да

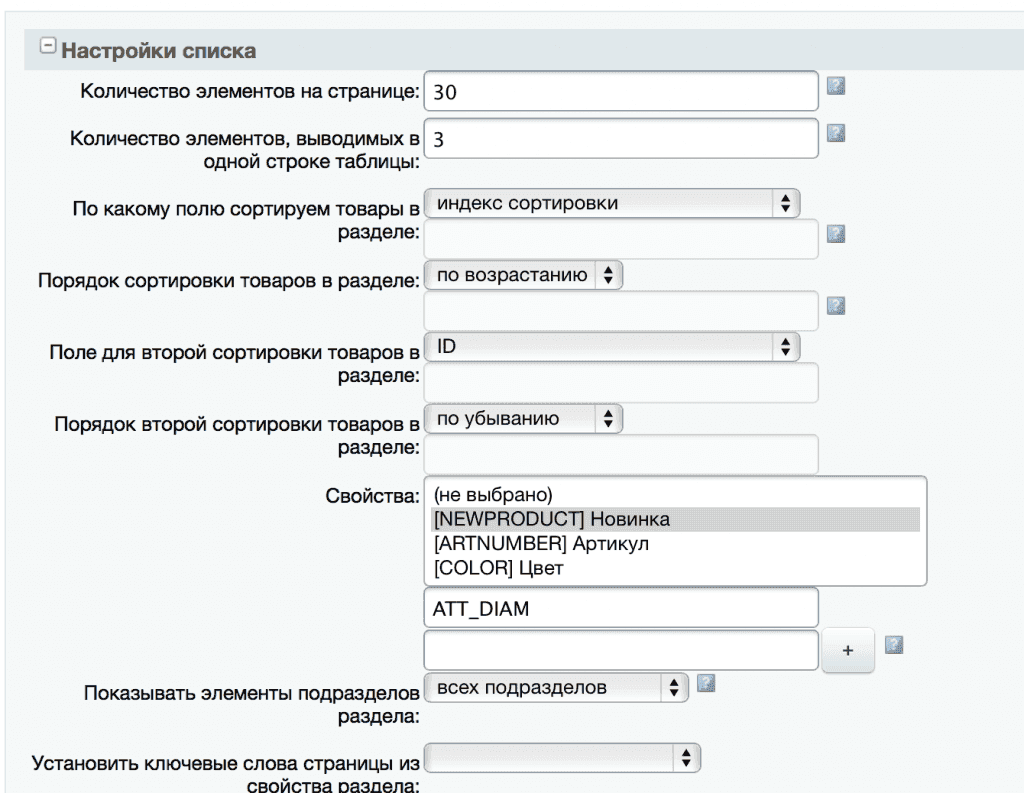
Переходим в публичную часть сайта, в настройки нужного нам инфоблока и в разделе "Настройки списка" выделяем наше свойство.

Рисуем лейбл, здесь уже как душе угодно

Идем по пути /bitrix/templates/ШАБЛОН_ВАШЕГО_САЙТА/compnents/bitrix/catalog/ШАБЛОН_ВАШЕГО_КАТАЛОГА/bitrix/catalog.section/.default/ создаем здесь папку images и кидаем в него картинку лейбла. По этому же пути открываем файлы template.php и style.css
В template.php, в нужном месте, там где планируется прилепить лейбл, вставляем
<?if ($arElement["DISPLAY_PROPERTIES"]['NEWPRODUCT']){?>
<div class="novinko"></div>
<?}?>
А в style.css, соответственно, стилевое оформление лейбла, с нашим фоновым рисунком
.novinko {
position: relative;
float: right;
width: 42px;
height: 27px;
margin: 0px 0px -29px 0px;
background: url('images/new.png') no-repeat;
z-index: 100;
}
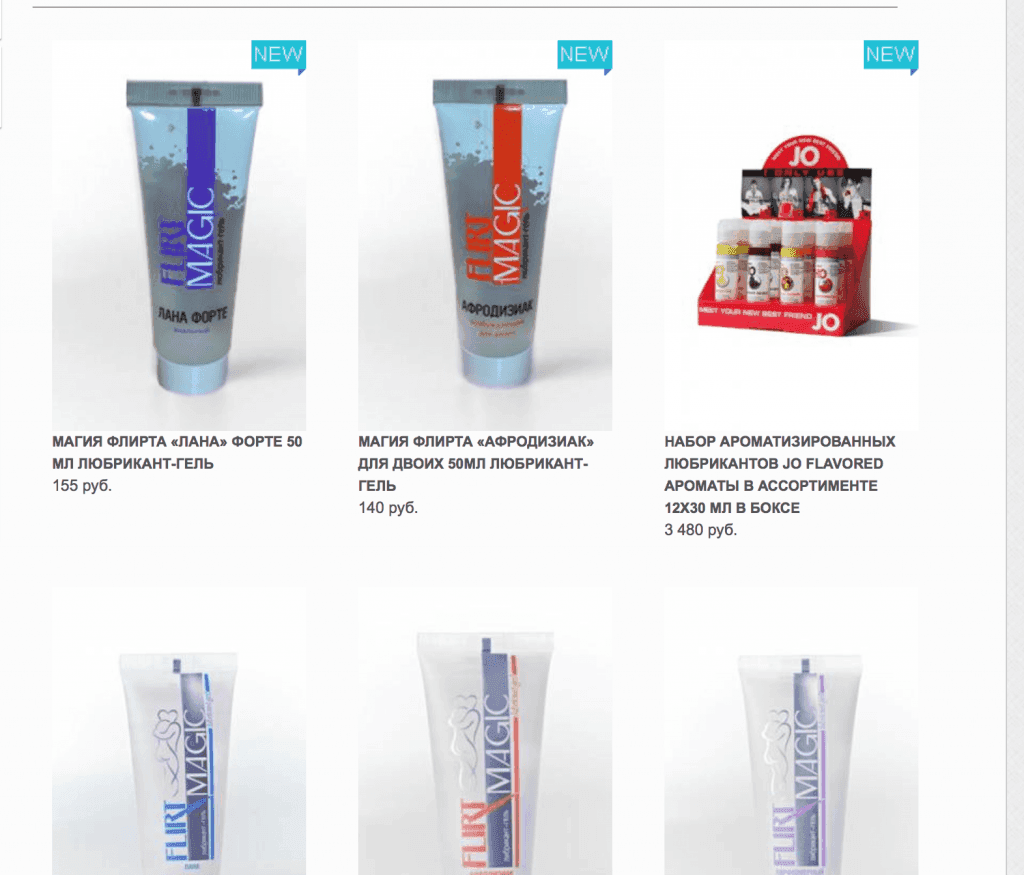
Вот и все: после того как у нужных товаров будет поставлен чекбокс напротив свойства новинка.

У товаров будет появляться наш лейбл

Все ровно тоже самое можно проделывать с любыми "пометками" на товарах или новостях.
| Цитата |
|---|
| Анатолий пишет: Здравствуйте! Не могу понять как сделать лейб. Путь отличается от вашего /bitrix/templates/mm/components/bitrix/catalog.section/catalog/template Нужно по этому же пути создать папку images и кидать в него картинку лейбла? И по этому же пути открывать файлы template.php и style.css и прописывать коды? |
| Цитата |
|---|
| Михаил Базаров пишет: Да. Вообще картинки можете сложить куда угодно, главное из файла стилей правильно путь до них впишите |
Спасибо, отличный урок, все описано доходчиво.
Как можно реализовать вывод иконки, если свойство имеет несколько параметров - А, В, С. Свойство выгружается из 1с. Т.е используется не флаг а с выпадающего список. Значения в 1с проставляются, и если значение = А то поставить флаг.
Спасибо.
| Цитата | ||
|---|---|---|
Михаил Базаров пишет:
|
| Цитата |
|---|
| Станислав пишет: Как аналогичное провернуть в карточке товара? |
Скажите пожалуйста есть ли альтернатива $arElement["DISPLAY_PROPERTIES"]['NEWPRODUCT']?
Думаю может у меня свойство гдето в другом месте хранится. или если есть функция вывода всех переменных чтобы я оттуда поискал то что мне надо. Дело в том что если я просто делаю echo $arElement["DISPLAY_PROPERTIES"] тоже ничего не выводит.
Спасибо
| Цитата |
|---|
| Vaqif написал: Здравствуйте михаил. Сделал все как показано. Лейбл не выводится. если поставить <div class="novinko"></div> вручную выводится. Скажите пожалуйста есть ли альтернатива $arElement["DISPLAY_PROPERTIES"]['NEWPRODUCT']? Думаю может у меня свойство гдето в другом месте хранится. или если есть функция вывода всех переменных чтобы я оттуда поискал то что мне надо. Дело в том что если я просто делаю echo $arElement["DISPLAY_PROPERTIES"] тоже ничего не выводит. Спасибо |
| Код |
|---|
<? echo "<pre>"; print_r($arElement); echo "</pre>"; ?> |