Если вы хотите помечать новинки каталога, вашего магазина на Битрикс, лейблом "Новинка". И так, что бы это происходило автоматически. Можно проделать следующее
Данная заметка, является дополнением к написанной ранее.
Помечаем новинки лейблом в каталоге битрикс
Итак: мы хотим помечать новинки каталога, магазина на Битрикс, лейблом "Новинка". Так, что бы это происходило автоматически, а не отнимало время и ресурсы на ручную простановку/снятия лейбла.
Например: Что бы при выгрузке товаров из 1С, всем новым товарам навешивался лейбл и автоматически исчезал через месяц (время можно контролировать)
Сравнение двух дат на php. Зная текущую дату и дату создания элемента
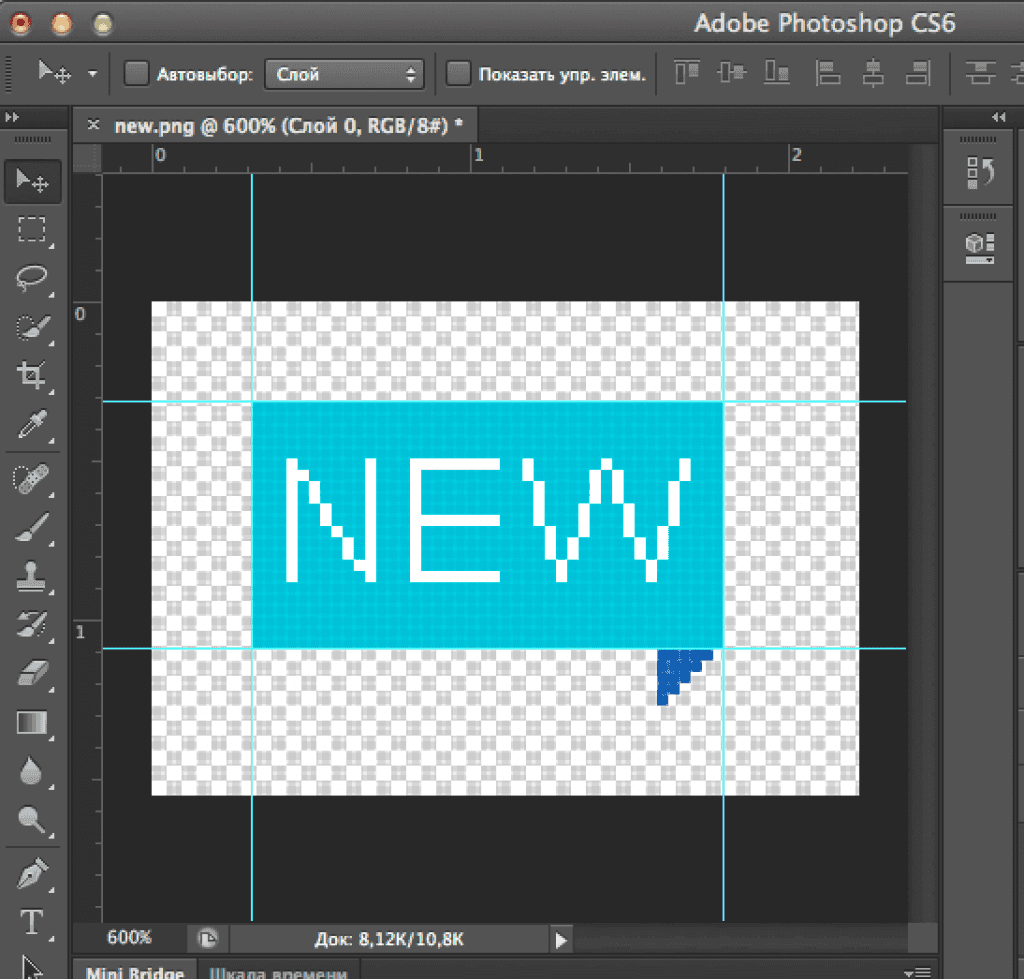
Для начала рисуем лейбл

Идем в шаблон вашего каталога, и осткрываем шаблон списка элементов раздела (catalog.section). Само собой, это можно проделать и с топом элементов и с детальной карточкой.
И в нужном месте, там где хотим вывести лейбл, вставляем вот такой код. По сути, делаем прямое сравнение двух дат на php - дабы получить разницу, между ними
<?
$DateCreate = $arElement["DATE_CREATE"];
$CurDate = date("d.m.Y h:i:s");
$Difference = intval(abs(
strtotime($CurDate) - strtotime($DateCreate)
));
$DiffDates = $Difference / (3600 * 24);
if ($DiffDates < 7){
echo '<div class="new_label"></div>';
}
?>
- $DateCreate = $arElement["DATE_CREATE"]; - здесь, в перменную DateCreate передали дату создания элемента
- $CurDate = date("d.m.Y h:i:s"); - в переменную CurDate передали текущую дату
- $Difference = intval(abs( ... - с помощью strtotime узнали разницу между CurDate и DateCreate в секундах
- $DiffDates = $Difference / (3600 * 24); - простой математикой, перевели секунды (разницу выше) в количество дней
- if ($DiffDates < 7){ - если количество дней меньше семи
- echo '<div class="new_label"></div>'; - вывели лейбл
А в style.css, соответственно, стилевое оформление лейбла, с нашим фоновым рисунком
.new_label {
position: relative;
float: right;
width: 42px;
height: 27px;
margin: 0px 0px -29px 0px;
background: url('images/new.png') no-repeat;
z-index: 100;
}
Как понимаем, $DateCreate будет постоянно убегать в прошлое, и разрыв (разница CurDate и DateCreate) будет увеличиваться. Когда превысит 7- ярлык автоматом исчезнет. Количество дней можете контролировать самостоятельно, меняя его в условии
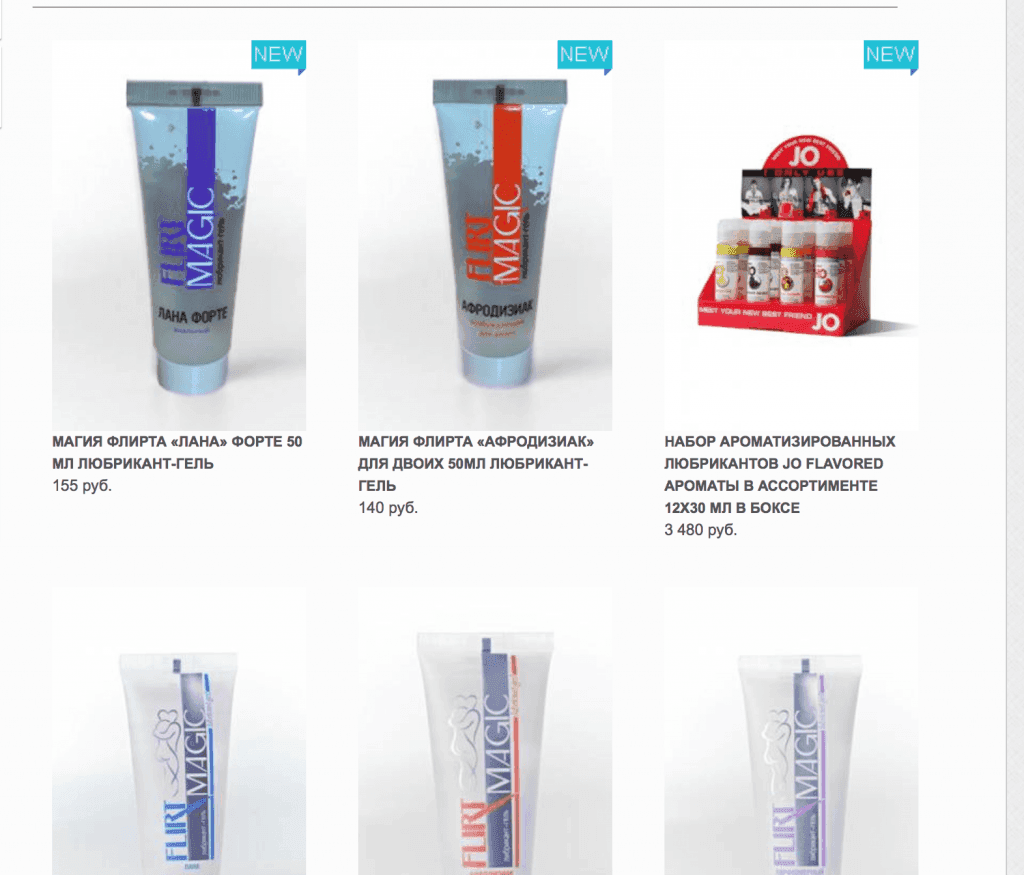
У товаров будет появляться наш лейбл

PS: Учтите систему кеширования и композитный сайт Битрикс. Лейбел может задерживаться со своим исчезновением. У меня задерживался и на целый день, на жестко закешированном сайте
Заранее огромное спасибо, отличная статья все легко и доходчиво
| Цитата |
|---|
| Сергей Иванов пишет: Добрый день, при условии if ($DiffDates < ... табличка не показывается какие бы я числа не вводил кроме более 20000, выводится только если > 1 и т.д., как думаете с чем может быть связано? Возможен такой вариант, что дата на сайте в другом формате, чем указано в скрипте? Заранее огромное спасибо, отличная статья все легко и доходчиво |
| Цитата |
|---|
| Михаил Базаров пишет: Посмотрите в настройках сайта, в каком формте дата там и поправте в этом коде формат (или в настройках сайта). В общем да, формат должен быть одинаковым |
Теперь показываются лейблы на всех товарах даже очень старых если я ставлю да <1.
Видимо не тот формат для php функции =((