Если используете большое количество js скриптов на сайте. Например: фансибокс, всяческие галереи и прочее- то таких внешних скриптов может набежать по 10/20 на сайт. Имеет смысл объеденить их в один, для большей скорости загрузки сайта и в принципе для оптимизации. Это, конечно, можно проделать вручную но можно воспользоваться функционалом битрикс.
Данная возможность позволяет автоматически, без заморочек объеденить весь javascript в один файл
Пример подключения механзмами 1С-Битрикс
При верстке своего сайта я использовал 5 javascript файлов: фансибокс, табы, карусель контента. В исходной html верстке это выглядело так
<script type="text/javascript" language="javascript" src="<?=SITE_TEMPLATE_PATH?>/js/jTabs.js"></script>
<script type="text/javascript" language="javascript" src="<?=SITE_TEMPLATE_PATH?>/js/jquery.flexisel.js"></script>
<script type="text/javascript" language="javascript" src="<?=SITE_TEMPLATE_PATH?>/js/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" language="javascript" src="<?=SITE_TEMPLATE_PATH?>/js/jquery.fancybox-1.3.4.pack.js"></script>
<script type="text/javascript" language="javascript" src="<?=SITE_TEMPLATE_PATH?>/js/sokr.js"></script>
Для того, что бы при интеграции с битрикс, автоматически, все эти файлы объеденились в один, сжались и вывелись в head шаблона достаточно подключить их вот так
<?
CJSCore::Init(array("jquery")); //подключаем jquery из ядра битрикс
$APPLICATION->ShowHeadStrings() ;
$APPLICATION->ShowHeadScripts() ;
//ПОДКЛЮЧАЕМ ВСЕ НАШИ ФАЙЛЫ поочереди
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/jTabs.js" );
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/jquery.flexisel.js" );
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/jquery.mousewheel-3.0.4.pack.js" );
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/jquery.fancybox-1.3.4.pack.js" );
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/sokr.js");
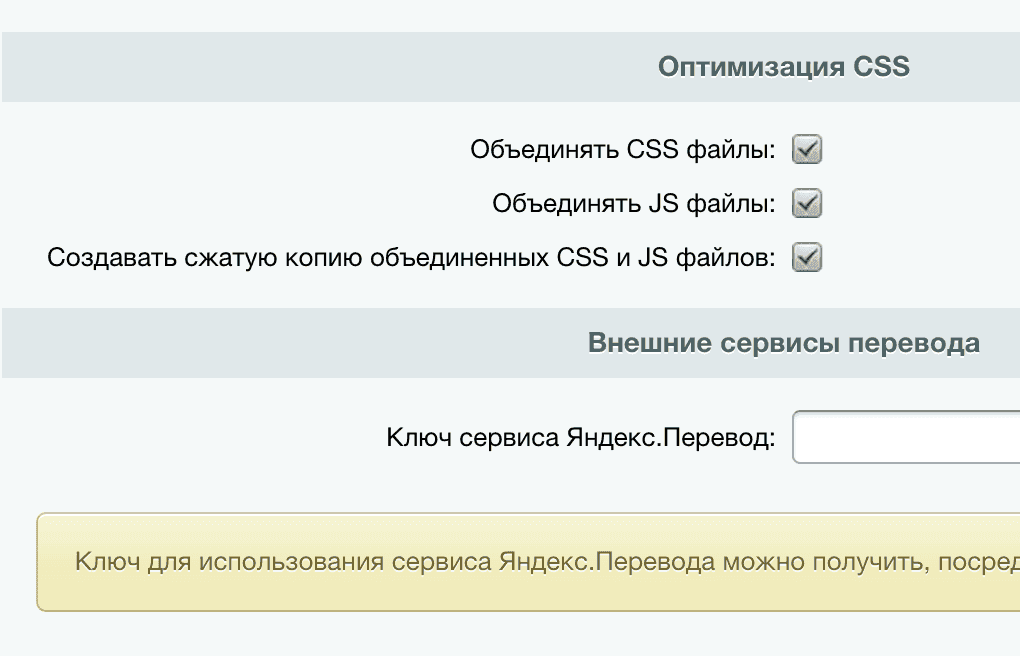
?>Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов.

После этого все ваши js файлы объединяться и сожмутся, что значительно ускорит работу сайта, подгрузку js да и поисковые системы будут рады.
PS: Точно так же, можно объединять подключаемые файлы стилей
<?
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/colors.css");
$APPLICATION->SetAdditionalCSS("/bitrix/css/main/bootstrap.css");
$APPLICATION->SetAdditionalCSS("/bitrix/css/main/font-awesome.css");
?> Новый вариант подключения скриптов и стилей
Эта заетка написана более 7-ми лет назад. C тех пор в битриксе появился новый вараинт подключения стилей и скриптов, но и старые методы тоже работают. Вариант с новыми механизмами подключения D7
use Bitrix\Main\Page\Asset;
$APPLICATION->ShowHead();
// подключение CSS
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/fonts/rus.min.css');
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/js/fabox/jquery.fancybox.min.css');
// подключение JS
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/jquery-3.6.0.min.js');
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/fabox/jquery.fancybox.min.js');
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/myscripts.min.js');| Код |
|---|
<?
CJSCore::Init(array("jquery" ;) );
$APPLICATION->ShowHeadStrings();
$APPLICATION->ShowHeadScripts();
$APPLICATION->AddHeadScript("/bitrix/templates/.default/js/jquery.maskedinput.min.js" ;) ;
$APPLICATION->AddHeadScript("/bitrix/templates/.default/js/mobile.js" ;) ;
$APPLICATION->AddHeadScript("/bitrix/templates/.default/js/jquery.nicescroll.min.js" ;) ;
?> |
| Цитата | ||
|---|---|---|
| Fred пишет: Почему то все скрипты начинают срабатывать дважды
|
| Код |
|---|
<? $APPLICATION->ShowHead(); ?> |
| Код |
|---|
$APPLICATION->ShowHeadStrings(); $APPLICATION->ShowHeadScripts(); |
не надо.
Нужна Ваша помощь по Битриксу.
Попросили на сайте mediasmart.pro подправить боковое меню наподобие розетки. Дали доступ на тестовый сайт electrolopata.ru. Вчера утром поставил в шаблон файлы от Font-Awesome, сделал как положено - шрифты загрузил в fonts и в css закинул файл font-awesome.css с подключением этих шрифтов. Подключил файл font-awesome.css в хедере стандартным подключением
<? $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH . "/css/font-awesome.css"
и тут началось. Слетели все стили сайта. Поотключал в главном модуле объединение стилей и js, отключил кеширование и все равно не могу использовать стилевой файл main.css в шаблоне. Все мои изменения битрикс не видит. Не могу понять. Такое ощущение, что битрикс main.css где-то закешированный лежит...
Не пойму, где его перезаписать.... Если я включаю снова в главном модуле объединение файлов, то сайт не видит стили вообще.
Буду очень признателен, если подскажете, куда глянуть или какой документ почитать.
| Цитата |
|---|
| Oleg пишет: Добрый день,Михаил Нужна Ваша помощь по Битриксу. Попросили на сайте mediasmart.pro подправить боковое меню наподобие розетки. Дали доступ на тестовый сайт electrolopata.ru. Вчера утром поставил в шаблон файлы от Font-Awesome, сделал как положено - шрифты загрузил в fonts и в css закинул файл font-awesome.css с подключением этих шрифтов. Подключил файл font-awesome.css в хедере стандартным подключением <? $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH . "/css/font-awesome.css" ; ?> и тут началось. Слетели все стили сайта. Поотключал в главном модуле объединение стилей и js, отключил кеширование и все равно не могу использовать стилевой файл main.css в шаблоне. Все мои изменения битрикс не видит. Не могу понять. Такое ощущение, что битрикс main.css где-то закешированный лежит... Не пойму, где его перезаписать.... Если я включаю снова в главном модуле объединение файлов, то сайт не видит стили вообще. Буду очень признателен, если подскажете, куда глянуть или какой документ почитать. |
| Код |
|---|
<? $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH . "/css/font-awesome.css" ; ?> |
| Цитата | ||||
|---|---|---|---|---|
Михаил Базаров пишет:
|
У меня вопрос ни могу понять в чем дело, но битрикс не хочет подключать первый подключенный не стандартный шрифт у меня их 6 и причём если меняю местами первый на второй, а второй на первый происходит тоже самое тот что был вторым и стал первым перестаёт работать я уже голову сломал не могу понять.
Css файлы объединил в один через
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/css/bootstrap.css"
JS файлы так же $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/bootstrap.min.js"
На сайте также используются и и коночные шрифты font-awesome.css они работаю нормально всё остальные также работают но только если не первыми в очереди.
Не знаю уже что и думать может есть какое то ограничение на количество шрифтов.
Да и ещё пробовал и подключать обычным способом <?=SITE_TEMPLATE_PATH?>/ не помогло тоже кешь сбрасывал и отключал ничего не помогает.
Надеюсь на вашу помощь и хочу сразу сказать если даже не сможете помочь всё равно спасибо за все ваши труды и информацию что вы предоставляете.
Скриншоты к описанию.
http://prntscr.com/bae501
http://prntscr.com/bae5oe Должен быть таким
http://prntscr.com/bae6cb А получается таким
Всё большое спасибо ещё раз и жду ваших комментариев.