Смену вида карточек товаров, в разделе каталога, можно реализовать с помощью сессии, записывая в нее нужный вида шаблона или режима отображения.

Предположим что у нас используется один шаблон catalog.section но, внутри него, мы хотим преключать режим отображения по одному товару в ряд или по четыре.
За режим отображения отвечает параметр LIST_PRODUCT_ROW_VARIANTS. Конкретно, в случае по одному или четыре товара отвечают условия case=0 и case=3.
Работаем с сессией в 1С-Битрикс
Нам нужно записать в сессию нужный вид отображения и применить для компонента каталога вызываемого в section.php, комплексного шаблона каталога.
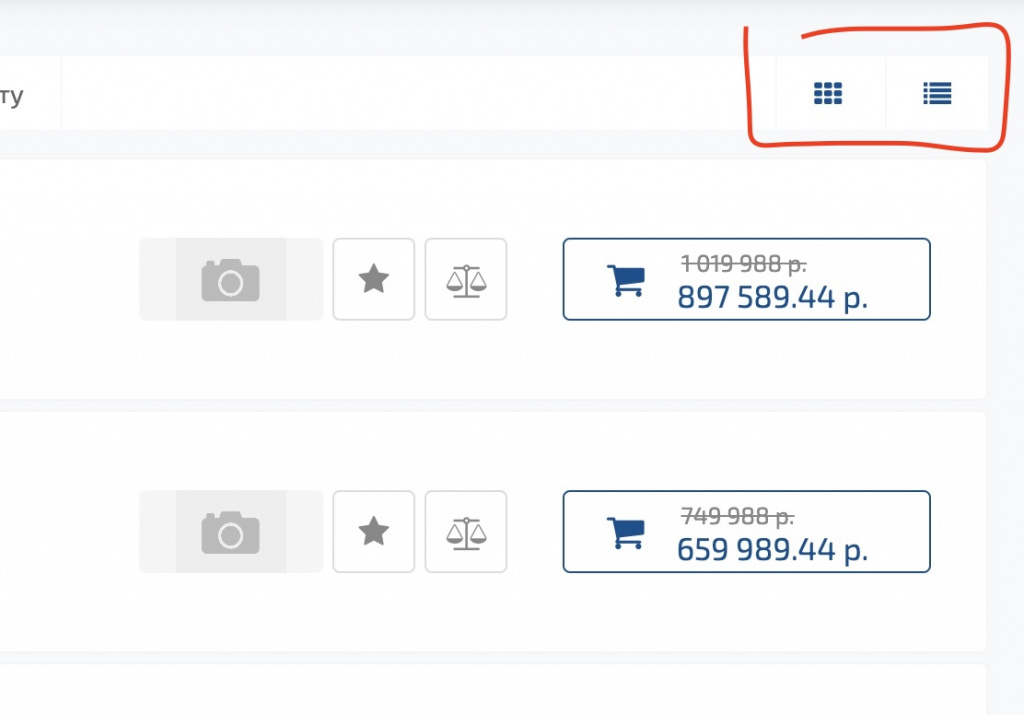
Открываем этот файл и добавялем вывод кнопок переключения, в которых параметр data-wiev содержит интересующие нас режимы отображения:
<div class="catalog_sort_panel_view">
<button data-wiev="[{'VARIANT':'3','BIG_DATA':false}]">
<i class="fa fa-th"></i>
</button>
<button data-wiev="[{'VARIANT':'0','BIG_DATA':false}]">
<i class="fa fa-list"></i>
</button>
</div>
Добравляем js скрипт с POST запросом, который отправляет нужный (нажатый/выбранный) параметр в файл /local/ajax/view_catalog.php и при получении ответа перезагружает страницу в том же месте (страница не промотывается вверх)
$('.catalog_sort_panel_view button').click(function () {
var wievVariant = $(this).data('wiev');
$.post('/local/ajax/view_catalog.php',
{
LIST_PRODUCT_ROW_VARIANTS: wievVariant,
}, function (data) {
location.reload();
});
});В файл /local/ajax/view_catalog.php добавляем работу с сессией, и в ключ LIST_PRODUCT_ROW_VARIANTS записываем переданное js скриптом значение.
require_once($_SERVER['DOCUMENT_ROOT'] . "/bitrix/modules/main/include/prolog_before.php");
$session = \Bitrix\Main\Application::getInstance()->getSession();
// Ставим в ключ сессии LIST_PRODUCT_ROW_VARIANTS вид каталога
$session->set('LIST_PRODUCT_ROW_VARIANTS', $_POST['LIST_PRODUCT_ROW_VARIANTS']);
exit();В вызове bitrix:catalog.section комплексного шаблона каталога, указываем что параметр PRODUCT_ROW_VARIANTS должен быть применен из ключа сессии LIST_PRODUCT_ROW_VARIANTS. Перед этим нужно задать значение по умолчанию, иначе параметр будет пустым (пока пользователь не выберет нужный ему вид)
$session = \Bitrix\Main\Application::getInstance()->getSession();
if ($session->has('LIST_PRODUCT_ROW_VARIANTS')) {
// Если ключ есть, берем вид из него
$LIST_PRODUCT_ROW_VARIANTS = $session['LIST_PRODUCT_ROW_VARIANTS'];
}
if (empty($LIST_PRODUCT_ROW_VARIANTS)) {
// Если ключ пустой ставим вид по умолчанию
$LIST_PRODUCT_ROW_VARIANTS = "[{'VARIANT':'3','BIG_DATA':false}]";
}
$intSectionID = $APPLICATION->IncludeComponent(
"bitrix:catalog.section",
"section", array(
... сокращено bitrix:catalog.section ...
"PAGE_ELEMENT_COUNT" => '40', // по сколько товаров показывать
"PRODUCT_ROW_VARIANTS" => $LIST_PRODUCT_ROW_VARIANTS,
... сокращено bitrix:catalog.section ...
),
$component
);
$_SESSION
| Код |
|---|
session_start(); $_SESSION['LIST_PRODUCT_ROW_VARIANTS'] = $_POST['LIST_PRODUCT_ROW_VARIANTS']; exit(); |
Так же, этот способ можно использовать и для сортировки товаров:
По новизне, алфавиту, свойствам и так далее.
Таким же образом записываем в сессию параметры и направление SORT для каталога
| Код |
|---|
$('.catalog_sort_panel_view button').click(function () {
var viewVariant = $(this).data('view');
// Удалить класс "active" у всех кнопок
$('.catalog_sort_panel_view button').removeClass('active');
// Добавить класс "active" к выбранной кнопке
$(this).addClass('active');
$.post('/local/ajax/view_catalog.php', {
LIST_PRODUCT_ROW_VARIANTS: viewVariant,
}, function (data) {
location.reload();
});
}); |
Для кнопок, переносим код получения сессии до них и
| Код |
|---|
<?php
$session = \Bitrix\Main\Application::getInstance()->getSession();
if ($session->has('LIST_PRODUCT_ROW_VARIANTS')) {
$LIST_PRODUCT_ROW_VARIANTS = $session['LIST_PRODUCT_ROW_VARIANTS'];
}
if (empty($LIST_PRODUCT_ROW_VARIANTS)) {
$LIST_PRODUCT_ROW_VARIANTS = "[{'VARIANT':'3','BIG_DATA':false}]";
}
// Получите значение выбранной вьюхи
$selectedView = json_decode($LIST_PRODUCT_ROW_VARIANTS, true)[0]['VARIANT'];
?>
<div class="catalog_sort_panel_view">
<button data-view="grid" <?php echo $selectedView === 'grid' ? 'class="active"' : '' ?>>
<i class="fa fa-th"></i>
</button>
<button data-view="list" <?php echo $selectedView === 'list' ? 'class="active"' : '' ?>>
<i class="fa fa-list"></i>
</button>
</div> |
Ну и стилизуем выбранные кнопки через их class="active" (будет у выбранного варианта)