Данная статья написана специально под видеоролик (приложен в конце статьи), опубликованный на моем ВКVideo канале: "Ускорение работы сайта на 1С-Битрикс".
Дополнительно: включение модуля pagespeed nginx в Веб Окружении Битрикс
Внутри новых сборок Битрикс веб окружение, nginx собран с модулем pagespeed- модуль для Web-серверов Apache и Nginx, который представляет из себя набор фильтров реализующих выполнение требований Speed Insights
Что бы им воспользоваться, достаточно добавить в конфигурационный файл nginx (/etc/nginx/nginx.conf) следующие строчки:
#включение модуля
pagespeed on;
#путь хранения кеша создастся сам
pagespeed FileCachePath /var/cache/nginx;
Далее, можно дописывать и применять необходимые фильтр. Тут, нужно подстраиваться под конкретный проект и необходимые требования.
Приведу конфигурацию, которую (в пробном режиме) использую на своем сайте:
pagespeed on;
pagespeed FileCachePath /var/cache/nginx;
pagespeed RewriteLevel CoreFilters;
pagespeed EnableFilters combine_css, combine_javascript, collapse_whitespace;
pagespeed EnableFilters remove_comments, convert_png_to_jpeg, convert_jpeg_to_webp;
Тут я использовал заготовку CoreFilters - в принципе, в ней уже все есть. И дополнительно дожал фильтрами на сжатие css/js/html удаление комментариев, конвертирование в webp
PS: Не обязательно добавлять именно в /etc/nginx/nginx.conf. Если нужно только на одном сайте, добавляйте в его виртуальный хост
Ускорение сайта без mod_pagespeed
Данная статья написана специально под видеоролик (приложен в конце статьи), опубликованный на моем ютуб канале: "Ускорение работы сайта на 1С-Битрикс".
Ниже, в виде тезисного плана видео, описан процесс оптимизации разработанного сайта, перед запуском. В качестве инструмента замеров и аудита используется Lighthouse - инструмент встроенный Chrome DevTools. Используемая редакци 1С-Битрикс: Бизнес.
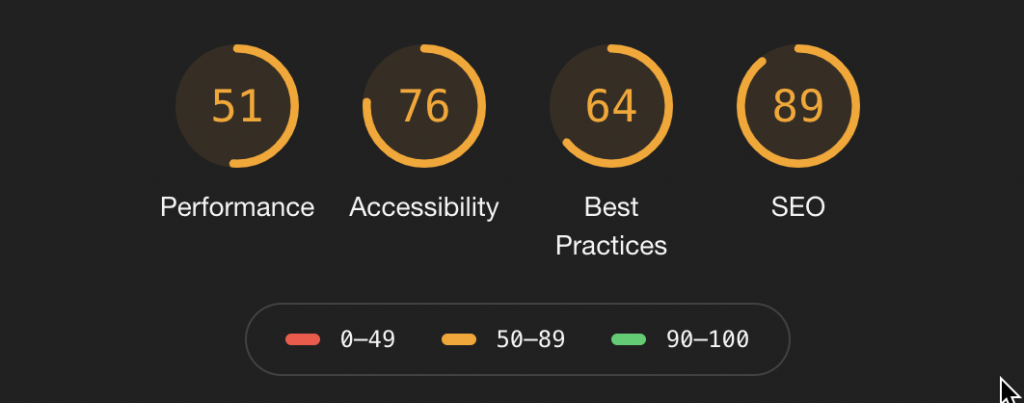
Замер Lighthouse до выполненных работ:

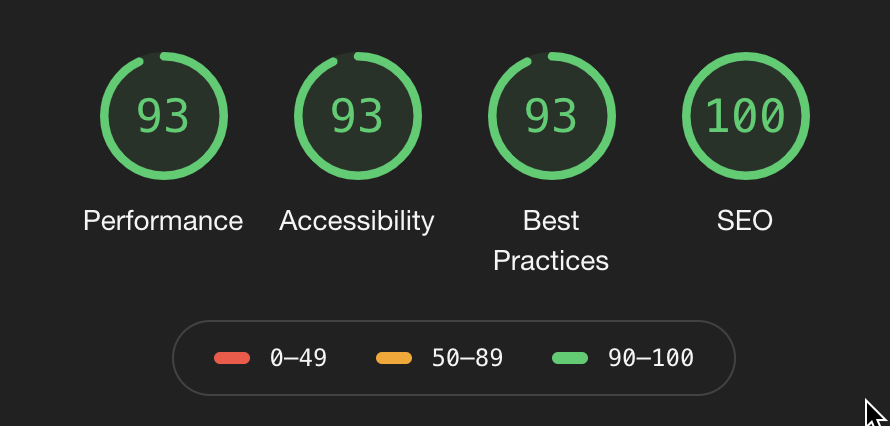
Замер Lighthouse после выполненных работ:

Включение встроенных инструментов оптимизации 1С-Битрикс
Начнем с простого: включение штатных возможностей и настроек системы управления.
- Включение оптимизации CSS и JS файлов.
- Включение кеширования и управляемого кеширования
- Включение композитного сайта
- Удаление не используемых модулей системы
PS: Ускорение CDN не включаем. От него больше проблем, чем реального смысла и не поддерживается отдача WebP изображений.
Подготавливаем сервер и переносим сайт
Сайт будет запускаться на виртальном сервере за 500 рублей у simplecloud (1 ядро CPU, 2GB ОЗУ).
- Устанавливаем свежее веб-окружение
- Включаем и поднастраиваем memcached
- Переносим сайт на сервер
- Получаем SSL сертификат Lets Encrypt
- Включаем использование memcached
- Запуск оптимизации базы данных
- Включаем отдачу композитного кеша через nginx
Включаем gzip сжатие в nginx
В видео ниже это не использовал, но в принципе можно включить сжатие gzip в конфигурации nginx
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
Настраиваем генерацию и отдачу WebP изображений
Данный пункт базируется на заметке Использование WebP изображений в 1С-Битрикс
- Устанавливаем необходимое ПО на сервере
- Прописываем конфигурацию в nginx
- Вешаем на cron автообновление изображений
Дополнительные работы по оптимизации
- Включаем кеширование и сжатие в .htaccess
- Дорабатываем моменты по верстке
- Пробегаемся по остаткам, которые возможно оптимизировать
Текстовый файл с использованными настройками и комадами
Скачать
Видео: Ускорение сайта на Битрикс
| Цитата |
|---|
| inq написал: Михаил спасибо за видео. Подскажите пожалуйста, если на битриксе 2 или 3 сайта работают (в режиме многосайтовости) то каким образом прописывать "идентификатор кэш сессий" define("BX_CACHE_SID", $_SERVER["DOCUMENT_ROOT"]."#01"); define("BX_CACHE_SID", $_SERVER["DOCUMENT_ROOT"]."#02"); define("BX_CACHE_SID", $_SERVER["DOCUMENT_ROOT"]."#03"); Или просто через запятую? define("BX_CACHE_SID", $_SERVER["DOCUMENT_ROOT"]."#01, #02, #03"); |
Если рассуждать логически: установка одна, значит достаточно задать один идентификатор, а битрикс должен разрулить на своем уровне.
Как минимум разложить кеши всех сайтов по своим "директориям" и не перемешавать.
Наверное: есть резон спросить у ТП Битрикс. Если напишите им- буду благодарен если скопируете ответ сюда)
PS: Я бы не использовал в качестве ID сессий, ID сайтов. Если, на этом сервере появится еще одна установка битрикс (отдельная, вне текущей многосайтовости) - там могут оказаться такие же ID сайтов.
Мой метод, с первыми двумя буквами домена, может тоже не идеальный) Но все таки по надежнее. Можно и не две буквы, а целиком домен.
| Цитата |
|---|
| Михаил Базаров написал: Если рассуждать логически: установка одна, значит достаточно задать один идентификатор, а битрикс должен разрулить на своем уровне. Как минимум разложить кеши всех сайтов по своим "директориям" и не перемешавать. Наверное: есть резон спросить у ТП Битрикс. Если напишите им- буду благодарен если скопируете ответ сюда) PS: Я бы не использовал в качестве ID сессий, ID сайтов. Если, на этом сервере появится еще одна установка битрикс (отдельная, вне текущей многосайтовости) - там могут оказаться такие же ID сайтов. Мой метод, с первыми двумя буквами домена, может тоже не идеальный) Но все таки по надежнее. Можно и не две буквы, а целиком домен. |
Ответ ТП Битрикс: Достаточно указать
| Код |
|---|
define("BX_CACHE_SID", $_SERVER["DOCUMENT_ROOT"]."#01");
|
ID сессий #01 я взял для пример. Сам использую первые буквы, все завилось, но как только я включил отдачу композитного кэша через ngnix у меня "упал" главный сайт, он просто стал ссылаться на путь www, хотя у меня все сайты лежат в "/ext_www/имя_сайта".
Вернул бекап, в понедельник буду разбираться. Вы с подобным не сталкивались, может подскажите куда примерно "копать"?
подскажите она точно верная?
| Код |
|---|
pagespeed EnableFilters combine_css, combine_javascript, collapse_whitespace; pagespeed EnableFilters remove_comments, convert_png_to_jpeg, convert_jpeg_to_webp; |
| Цитата |
|---|
| CoreFilters - максимальный набор фильтров, является уровнем по умолчанию и активируется при запуске PageSpeed без дополнительных настроек. OptimizeForBandwidth - минимальный набор фильтров. В основном оптимизирует и сжимает код. PassThrough - полностью отключает все фильтры. |
1. создал конфиг /etc/nginx/bx/conf/pagespeed.conf
Скрытый текст | ||
|---|---|---|
|
2. для нужного сайта включается так, в блок server добавить конфиг в конце:
/etc/nginx/bx/site_avaliable/ssl.site.conf
Скрытый текст | ||
|---|---|---|
|
3. перезапуск nginx -s reload
4. проверка работы модуля в консоли:
Скрытый текст | ||
|---|---|---|
|
не смог разобраться с параметром pagespeed AdminPath, список фильтров к отключению заменил на ваш, так ошибки не было
прошу подскажите правильно ли это? имею ввиду настройку фильтров, плюс стоит ли использовать указанные выше доп параметры?
и еще один вопрос не дает покоя, можно ли использовать memcashe вместе с модулем pagespeed?
| Цитата |
|---|
| Артем Молодов написал: при попытке подключения pagespeed с Вашим конфигом - ругался nginx на двойную строку включения фильтров. подскажите она точно верная? |
Вроде бы, посвятил этому достаточно много вреени- но от проблем избавиться не удалось.
Пока, решил, не использовать эту штуку- на реальных проектах.
| Цитата |
|---|
| inq пишет: Михаил спасибо за видео. Подскажите пожалуйста, если на битриксе 2 или 3 сайта работают (в режиме многосайтовости) то каким образом прописывать "идентификатор кэш сессий" define("BX_CACHE_SID", $_SERVER["DOCUMENT_ROOT"]."#01"); define("BX_CACHE_SID", $_SERVER["DOCUMENT_ROOT"]."#02"); define("BX_CACHE_SID", $_SERVER["DOCUMENT_ROOT"]."#03"); Или просто через запятую? define("BX_CACHE_SID", $_SERVER["DOCUMENT_ROOT"]."#01, #02, #03"); |
PS У меня личный сайт и сайт моего проекта несколько лет в ержиме многосайтовости. Все работает. Если "не верите". Добавьте на страницы сайтов вывод <?=BX_CACHE_SID?>
| Цитата |
|---|
| Анатолий Войтеховский написал: Михаил, добрый день. Просмотрел Ваш ролик, большое спасибо. Все доходчиво. Но есть вопрос? Проверял свой сайт, да и Ваш тоже в Lighthouse. Не у меня, не у Вас и не у меня он не в зеленной зоне (мобильная версия). Сайт мой https://zdorov.by/ . Покупал шаблон Аспро Максимум, но и у них он в демо версии не проходит в зеленую зону. Что нужно доработать, чтобы попасть туда. Спасибо! |
А вот по Аспро не подскажу - в их решениях очень избыточный код (и на бекенде и на фронте), очень много не используемого js и css.
Там, только выкидывать все не нужное из решения, не нужное именно на конкретном проекте. Само собой, лишившись обновлений аспро
x cpu 2.7GHz/ 2048 Mb / ssd 15000 Mb. Что может так тормозить. Сайт на VPS виртуальная машина Битрикс.
| Цитата |
|---|
| Анатолий Войтеховский написал: Спасибо за ответ. Может у Вас есть идея. Не могу понять, где копать? https://prnt.sc/wokm0k x cpu 2.7GHz/ 2048 Mb / ssd 15000 Mb. Что может так тормозить. Сайт на VPS виртуальная машина Битрикс. |
Самое просто и очевидное, скорость диска - проверьте ее. Может быть он и SSD - но очень паршивый SSD )
"Composite preferences were not found for the site default.
You may want to update settings in Control Panel."