Если нужно получить список городов из модуля "Местоположения" можно воспользоваться API Битрикс. Данные местоположения можно использовать в любом месте сайта или в любом компоненте. Например в профиле пользователя или формах обратной связи.
Получение местоположений и вывод их в select
Для примера, буду выводить города в профиле пользователя. Данные должны записаться в стандартное поле "Город" с кодом "PERSONAL_CITY"
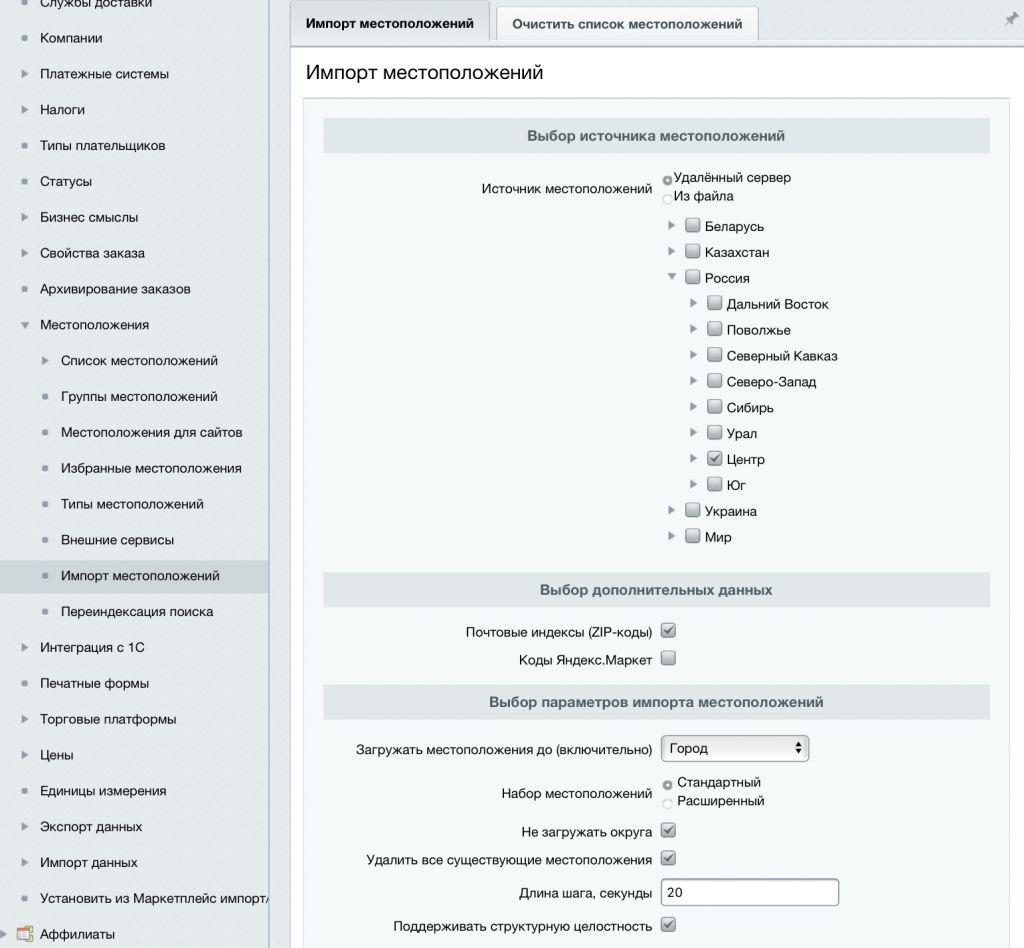
Сначала импортируем местоположения. Для этого проходим в административную панель по пути Магазин -> Настройки -> Местоположения -> Импорт местоположений и выбираем нужные данные. Для примера, я выберу регион Россия->Центр

Дожидаемся окончания импорта. Затем идем в шаблон компонента main.profile и открываем файл template.php в нужном месте шаблона вызываем местоположения с помощью API \Bitrix\Sale\Location\LocationTable::getList пока выводим все города, просто списком
\Bitrix\Main\Loader::includeModule('sale');
$res = \Bitrix\Sale\Location\LocationTable::getList(array(
'filter' => array('=NAME.LANGUAGE_ID' => LANGUAGE_ID, 'TYPE_CODE' => 'CITY'),
'select' => array('*', 'NAME_RU' => 'NAME.NAME', 'TYPE_CODE' => 'TYPE.CODE')
));
while($item = $res->fetch())
{
echo '';
print_r($item['NAME_RU']);
echo '';
}
Где в массивах:
'filter' - передали ID типа местоположения. В моем случае это 5-ый, города. И языковые настройки. Сюда можете предать любые типы: Улицы, Села, Страны, Регионы.
'select' - передали нужные для вывода данные, в моем случае русские названия (городов).
В итоге, получили список всех городов импортированных в местоположения. Теперь оформляем это в список c выбором select, где первым option (по умолчанию) будет ранее выбранный и сохраненный город. Самому селекту назначаем name="PERSONAL_CITY", что бы он сохранялся в стандартное поле пользователя- Город
<select name="PERSONAL_CITY">
<option value="<?= $arResult["arUser"]["PERSONAL_CITY"] ?>">
<?= $arResult["arUser"]["PERSONAL_CITY"] ?>
</option>
<?
$res = \Bitrix\Sale\Location\LocationTable::getList(array(
'filter' => array('=NAME.LANGUAGE_ID' => LANGUAGE_ID, 'TYPE_CODE' => 'CITY'),
''select' => array('*', 'NAME_RU' => 'NAME.NAME', 'TYPE_CODE' => 'TYPE.CODE')
));
while ($item = $res->fetch()) {?>
<option value="<? echo $item['NAME_RU']?>">
<? echo $item['NAME_RU'] ?>
</option>
<?} ?>
</select>
Все, теперь пользователь может выбрать город из списка и он сохранится в нужное поле (Город). Но если городов очень много, например вы загрузили всю Россию, выбирать из такого списка будет очень тяжело. Поэтому...
Автопоиск по первым буквам из выпадающего списка select
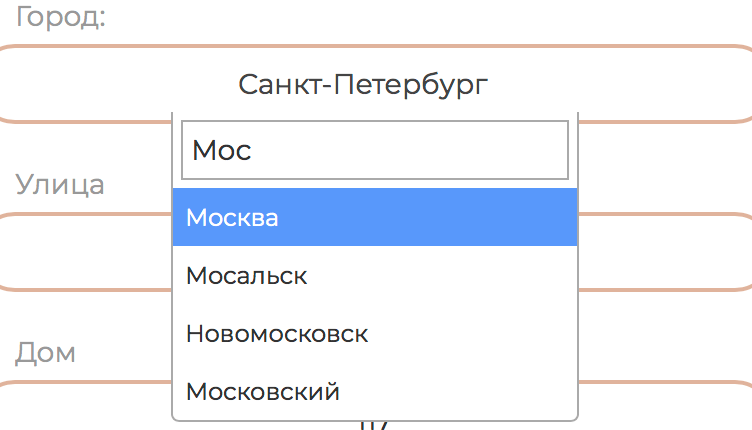
Реализуем удобный поиск по select, который будет подбирать значения в процессе ввода данных. выглядет например, так:

Для этого воспользуемся готовым плагином SELECT2. Просто подключаем приложенные скрипты и файлы стилей. Можно подключить их прямо в template.php, если используете данный способ только в кабинете пользователя
Скачать SELECT2Для select задаем любой удобный id. Например id="my_sity". И указываем плагину, какой select он должен обработать. Целиком это будет выглять так (комментарии прямо в коде):
<select name="PERSONAL_CITY" id="my_sity">
<option value="<?= $arResult["arUser"]["PERSONAL_CITY"] ?>">
<?= $arResult["arUser"]["PERSONAL_CITY"] ?>
</option>
<?
$res = \Bitrix\Sale\Location\LocationTable::getList(array(
'filter' => array('=NAME.LANGUAGE_ID' => LANGUAGE_ID, 'TYPE_CODE' => 'CITY'),
'select' => array('*', 'NAME_RU' => 'NAME.NAME')
));
while($item = $res->fetch()) {?>
<option value="<?echo $item['NAME_RU'] ?>">
<? echo $item['NAME_RU']?>
</option>
<?} ?>
</select>
<!-- ПОДКЛЮЧАЕМ ОФОРМЛЕНИЕ И JS ПЛАГИНА -->
<link href="/local/templates/.default/js/select/select2.min.css" type="text/css" rel="stylesheet"/>
<script src="/local/templates/.default/js/select/select2.full.min.js"></script>
<!-- УКАЗЫВАЕМ ID НУЖНОГО SELECT-а -->
<script>
$(document).ready(function () {
$("#my_sity").select2();
});
</script>Само собой, стили и скрипты плагина, лучше всего подключать через API Битрикс, для оптимизации работы. В примере оставил "по старинке", что бы не усложнять объяснение.
В общем-то и все. Использовать данный плагин можно с любым select-ом. Так же и получение местоположений, можете использовать в любом месте сайта, в любом компоненте или шаблоне.
| Код |
|---|
echo $item['NAME_RU']).'<br>'; |
| Цитата | ||
|---|---|---|
| Николай Сухих пишет: Опечатка вот в этой строке: Лишняя " ;) "
|
С D7 еще совсем не дружу, может на этом примере станет чуть понятнее..
| Цитата |
|---|
| Николай Сухих пишет: Может вы знаете, как в \Bitrix\Sale\Location\LocationTable::getList получить еще и название региона. К примеру если в filter массив добавить * то получим REGION_ID, но не REGION_NAME. С D7 еще совсем не дружу, может на этом примере станет чуть понятнее.. |
| Код |
|---|
'=TYPE.ID' => '5' |
указать
| Код |
|---|
'TYPE_CODE' => array("REGION", "CITY") |
Получим в списке регионы и города и по REGION_ID ищем сущность(регион) в этом же списке с ID = REGION_ID и TYPE_CODE = REGION
| Код |
|---|
$arFilter = array(
'=NAME.LANGUAGE_ID' => LANGUAGE_ID,
// "COUNTRY", "VILLAGE",
'TYPE_CODE' => array("REGION", "CITY"),
);
$arSelect = array(
// '*',
'ID' => 'ID',
'REGION_ID' => 'REGION_ID',
'NAME_RU' => 'NAME.NAME',
'TYPE_CODE' => 'TYPE.CODE',
); |
| Цитата |
|---|
| Николай Сухих написал: А как указанный город передать в sale.order.ajax (Выбор региона)? |