Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Для стилей
<link href="/file.css">
Для js файлов
<script src="/file.js">
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
До выхода нового ядра D7
// Для подключения скриптов
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/file.js" );
// Подключение css
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/js/file.css", true);
// Подключение мета тегов или сторонних файлов
$APPLICATION->AddHeadString("name='<meta name='yandex-verification' content='62be9ea1' />'");
Подключение стилей и скриптов с D7:
use Bitrix\Main\Page\Asset;
// Для подключения css
Asset::getInstance()->addCss("/bitrix/css/main/bootstrap.min.css");
// Для подключения скриптов
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js");
// Подключение мета тегов или сторонних файлов
Asset::getInstance()->addString("<link rel='shortcut icon' href='/local/images/favicon.ico' />");По условиям обратной совместимости, использовать можно оба метода- оба способа работают правильно и принципиальной разницы не имеют
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
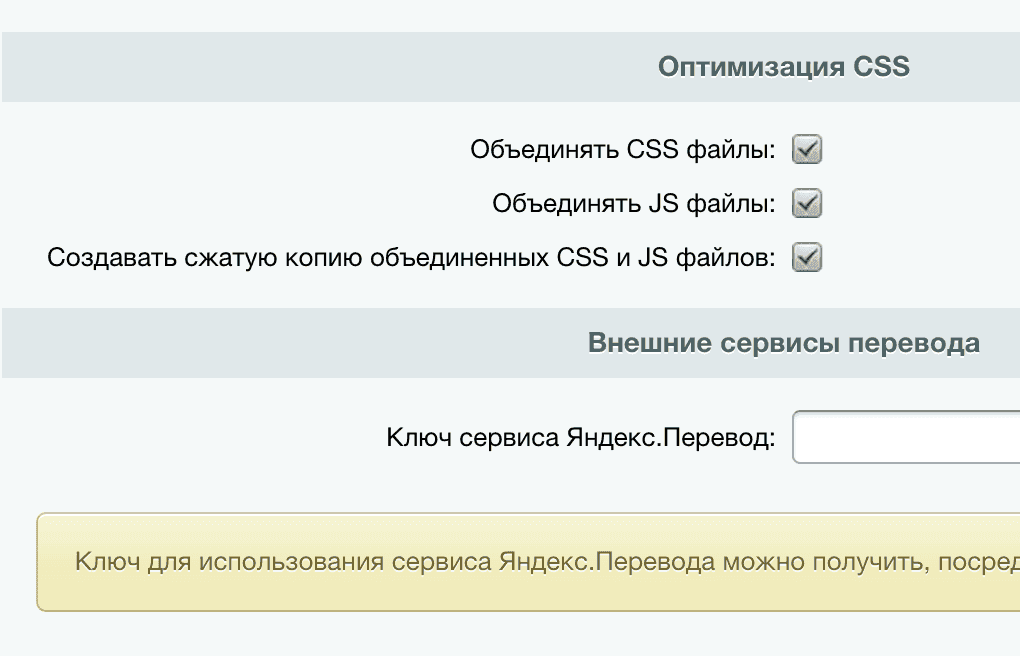
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.

Самое главное, вы сможете подключать необходимые файлы в "объединение" по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, внутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто воспользуйтесь такой конструкцией:
$this->addExternalCss("/local/styles.css");
$this->addExternalJS("/local/liba.js");
Кроме того. Внутри ядра 1С-Битрикс есть вспомогательные скрипты и библиотеки: jQuery, Vue, font-awesome итд. Например, четвертый bootstrap можно подключить так:
\Bitrix\Main\UI\Extension::load("ui.bootstrap4");
| Цитата | ||||
|---|---|---|---|---|
Николай Соболев написал:
|
| Цитата |
|---|
| Михаил Базаров пишет: Если с самого начала сборки сайта, сделать все правильно- проблем быть не должноПожал |
| Цитата |
|---|
| nikolaevevge написал: Вы пишите о правильном подключении JS имея ввиду Asset::getInstance()->addJs, но данный метод не всегда подходит. Например сайт работает в кодировке cp1251(она же windows-1251), и необходимо подключить кнопки шары Яндекс в соц-сети, JavaScript которых выложен на яндекс в кодировке UTF-8. Так вот метод addJs не имеет возможности указать кодировку. Решение задачи на форуме битрикса по ссылке(в соответствии с ответом техподдержки битрикс метод является стандартным): https://dev.1c-bitrix.ru/community/forums/forum6/topic104055/ |
Еще и отключить объединение (например, счетчик Li не адекватно себя ведет) и перенос этих скриптов, можно через
| Код |
|---|
<script data-skip-moving="true"....../> |
Заранее благодарю!
| Цитата |
|---|
| Mansher написал: Добрый день! Скажите, а как вывести на страницу детального просмотра иконки (доставка, гарантия, и т.д) в виде изображения. |
и вывести в карточке товара через API
Примерно так
https://camouf.ru/blog-note/1487/
Рекомендую вам добавить в статью следующую информацию:
1. Сказать людям, что бы проверяли наличие $APPLICATION->ShowHead(); в html секции head шаблона.
2. Не обязательно подключать скрипты и стили отдельно особыми функциями.
Папка шаблона простого компонента может содержать следующие подпапки и файлы:
— файл style.css, который определяет стили, необходимые данному шаблону.
— файл script.js, который определяет и подключает яваскрипты, необходимые данному шаблону. Этот файл может отсутствовать.
https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=43&LESSON_ID=2829&LESSON_PATH=3913.4565.2829