Рассмотрим на примере компонента "Форма добавления-редактирования элементов инфоблока", как сделать ее более удобной для пользователя. Способ самодостаточный и будет работать с любой формой у которой есть input[type="file"]
Для начала коротенькое видео, что бы было нагляднее как это работает и чего мы добъемся
Генерация превью в input type="file"
Для реализации нам понадобится всего ничего: небольшой js скрипт и сам input[type="file"]. Даже не придется ломать компонент или переписывать под себя, весь обработчик генерации превьюшки будет прямо в шаблоне "iblock.element.add.form"
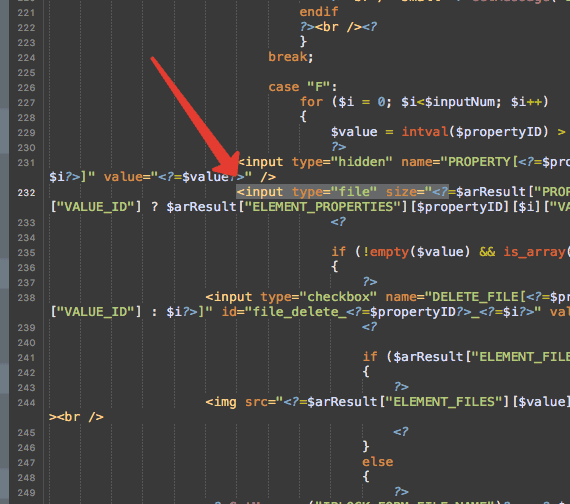
Копируем шаблон стандартной формы добавления элементов инфоблока ("iblock.element.add.form") в шаблон своего сайта. Открываем его на редактирование и находим один input type="file", просто поиском по документу, он там один (примерно 232-ая строчка)

Прямо до него вставляем не большой js обработчик, или можно сложить в отдельный файл и подключить файлом, не принципиально.
$('#img').change(function () {
var input = $(this)[0];
if (input.files && input.files[0]) {
if (input.files[0].type.match('image.*')) {
var reader = new FileReader();
reader.onload = function (e) {
$('#img-preview').attr('src', e.target.result);
}
reader.readAsDataURL(input.files[0]);
} else {
console.log('ошибка, не изображение');
}
} else {
console.log('хьюстон у нас проблема');
}
});
$('#reset-img-preview').click(function() {
$('#img').val('');
$('#img-preview').attr('src', '<?=SITE_TEMPLATE_PATH;?>/images/no_img.jpg');
});
$('#form').bind('reset', function () {
$('#img-preview').attr('src', '<?=SITE_TEMPLATE_PATH;?>/images/no_img.jpg');
});
Сам input оформляем вот такими кодом, подсказки прямо в коде.
<div>
// Собственно сам input
<input type="file" id="img" multiple accept="image/*" name="PROPERTY_FILE_<?=$propertyID?>_<?=$arResult["ELEMENT_PROPERTIES"][$propertyID][$i]["VALUE_ID"] ? $arResult["ELEMENT_PROPERTIES"][$propertyID][$i]["VALUE_ID"] : $i?>"/>
</div>
<div>
// Проверяем еть ли картинка (например это не новый элемент а редактирование старого)
<?if (!empty($value) && is_array($arResult["ELEMENT_FILES"][$value])):?>
<img id="img-preview" src="<?=$arResult["ELEMENT_FILES"][$value]["SRC"]?>"/>
<?else:?>
// Если картинки нет, выводим заглушку
<img id="img-preview" src="<?=SITE_TEMPLATE_PATH;?>/images/no_img.jpg" />
<?endif;?>
<br />
</div>
В общем-то и все, оформляете это дело под дизайн своего сайта и проверяете работоспособность. Как видно из видео выше, все работает замечательно
Необходимо реализовать в crm-формах вывод картинки возле названия товара. Подскажите, как настроить взаимодействие с торговым каталогом, чтобы можно было картинки брать прямо с каталога?