В системе управления 1С Битрикс есть компонент "Форма добавления / редактирования" - который позволяет пользователям добавлять и редактировать элементы инфоблока. Компонент очень старый и сдается мне, Битрикс на него давно забил. Он не умеет выводить свойство "Привязка к разделам"- которое мне и понадобилось. Расскажу как я его вывел.
Описание задачи по добавлению элементов
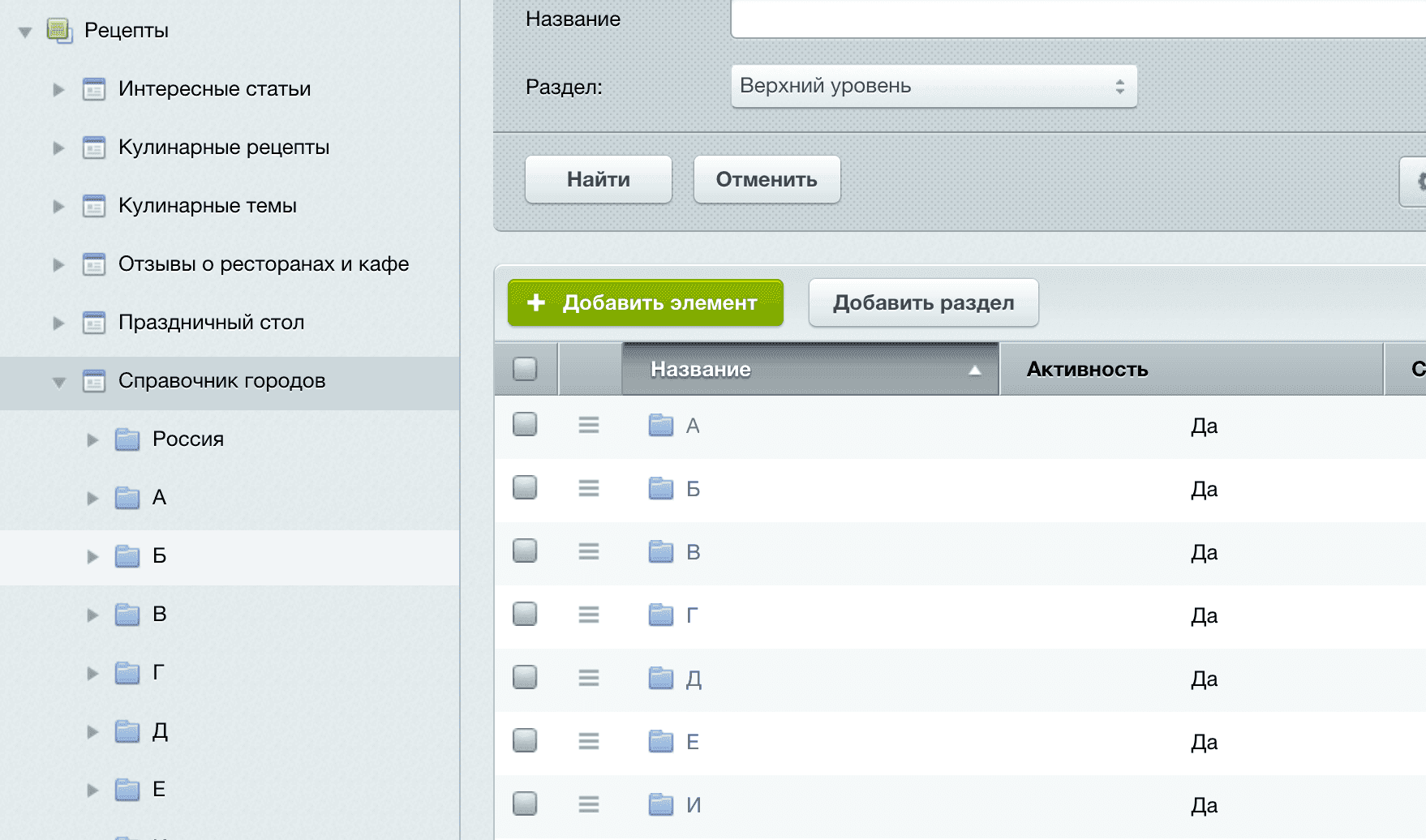
На одном из разрабатываемых сайтов, кулинарной тематики, требуется дать возможность пользователям наполнять сайт контентом. То есть, человек просто регистрируется и в личном кабинете у него имеется страничка с выведенным компонентом "Форма добавления / редактирования" или iblock.element.add.form. По мимо стандартных полей- типа картинка анонса, подробный текст и списки (в моем случае ингридиентов), в инфоблоке создано свойство "Страна -> привязка к разделам" - которое подключено к другому инфоблоку, в котором страны мира структуированы по буквам алфавита

Как выяснилось, компонент "Форма добавления / редактирования" в упор не видет это свойство и не дает пользователям возможность выбора страны
Тщетно пытался понять логику работы компонента, затем "раскуривал" документацию битрикс- ни чего не помогало найти решение, пока не нарвался на одну тему на официальном форуме Битрикс. Там, топикстартер боролся с проблемой отсутствия свойства "Привязка к элементам", в итоге ему помогли- спустя две страницы форума и два года переписок.
Мне же осталось, только додумать решение до привязки к разделам, это достаточно просто:
Модернизируем шаблон компонента, не ломая сам компонент
Выводим форму добавления в нужном месте сайта, настраиваем права пользователей и копируем шаблон компонента в шаблон своего сайта
Открываем шаблон на редактирование и находим две строчки, примерно на 180-ой строке +/- 20
case "S":
case "N":
Добавляем к ним case "G": case "E": (по идее хватит только E, но для полного феншуя), что бы получилось
case "G":
case "E":
case "S":
case "N":
Сразу под case "N": заменяем весь код (до завершающего его break;) на такой:
for ($i = 0; $i<$inputNum; $i++)
{
if ($arParams["ID"] > 0 || count($arResult["ERRORS"]) > 0)
{
$value = intval($propertyID) > 0 ? $arResult["ELEMENT_PROPERTIES"][$propertyID][$i]["VALUE"] : $arResult["ELEMENT"][$propertyID];
}
elseif ($i == 0)
{
$value = intval($propertyID) <= 0 ? "" : $arResult["PROPERTY_LIST_FULL"][$propertyID]["DEFAULT_VALUE"];
}
else
{
$value = "";
}
?>
<input
type="text"
name="PROPERTY[<?=$propertyID?>][<?=$i?>]"
size="25"
value="<?=$value?>"/>
<?
if($propertyID == 53)
{
?>
<select name="PROPERTY[<?=$propertyID?>][<?=$i?>]" >
<option value=""></option>
<?
$arSelect = Array("ID", "NAME");
$res = CIBlockSection::GetTreeList(Array("IBLOCK_ID"=>"11","DEPTH_LEVEL"=>"2"), false, Array("nPageSize"=>1000), $arSelect);
while ($arSction = $res->Fetch()){
if($value == $arSction["ID"]){$selected = "selected";}else{$selected = "";}
echo "<option value=\"".$arSction["ID"]."\" ".$selected.">".$arSction["NAME"]."</option>";
}
?>
</select>
<?
}
}
break;
Где:
- if($propertyID == 53) - заменяете на ID вашего свойства "Привязка к разделам"
- $res = CIBlockSection::GetTreeList(Array("IBLOCK_ID"=>"11", заменяете на ID инфоблока к которому привязано свойство
- "DEPTH_LEVEL"=>"2" - начиная с какого уровня должны показаться разделы связанного инфоблока. В моем случае со второго, так как буквы внутри которых страны, мне показывать не надо
В общем-то и все, надеюсь кому-то это поможет. Все вопросы в комментарии
Теперь, если можно, про этот пост задам вопросы:
1) не понятно что делать с другими кейсами которые идут следом и обрабатывают чекбоксы или select по своему (case L)
2) скопировал как у Вас - на выходе у меня выводится сам OPTIONS с разрывом и только ID раздела без названия (см скриншот - первый select со значением ID=110)
https://monosnap.com/file/992zUKOq379Jksj6nrGhBrmuwfubmc
3) столкнулся с тем что надо кастомизировать шаблон - разносить каждое свойство по "разным углам макета", а невозможно тк все свойства идут в потоке <?foreach ($arResult["PROPERTY_LIST"] as $propertyID):?>. Вопрос: я могу как то отделить вычленить каждое пользовательское поле по аналогии как Вы объясняли в Вашем другом посту ( https://camouf.ru/blog-note/421/ )?
Каждому блоку в HTML присвоил свой class типа
| Код |
|---|
$block = 1; ...... <div id="oneitem_add_<?echo $block++?>"> |
| Код |
|---|
<script>
window.onload = function(){
var block4 = document.getElementById("oneitem_add_4");
var block5 = document.getElementById("oneitem_add_5");
block5.parentNode.insertBefore(block5, block4);
}
</script>
|
Вроде и не костыль, всего лишь перестроил DOM с помощью js)
----
Михаил, можно вопрос: не могу справится с тем чтобы в этом компоненте вывести поле ID и поле CODE (их нет в передаваемых параметрах). На форумах об этом почти ничего нет. Подскажите плиз как тут быть?
------------
Вывести NAME
<?
if($propertyID == "NAME")
{
?>
<input type="text" name="PROPERTY[<?=$propertyID?>][0]" value="<?=$value?>"/>
<?
}
?>
------------
Вывести пользовательское свойство
//<!--136-->
if($propertyID == 136)
{
?>
<input type="text" name="PROPERTY[<?=$propertyID?>][0]" value="<?=$value?>"/>
<?
}
Помогите понять проблему и каким способом можно её решить
P.S. Если бы можно было делать привязку к разделу своего инфоблока, возможно бы проблемы не возникло.
Заранее спасибо!
Фото
1
2
3
| Цитата |
|---|
| Александр Христич написал: Михаил, здравствуйте, возможно пишу немного не в ту тему, но всеже. Появилась такая проблема: возникла надобность добавить в детальной странице товара вывод ссылки на "Дизайнера", коим является подраздел раздела инфоблока, в котором и лежит этот товар, думал воспользоваться обычной кнопкой "назад в раздел", НО возникла другая проблема, так как товар прикреплен как к основному разделу так и к подразделу, получается что при переходе к товару способом "Основной раздел"->"Подраздел"->"Товар" и возвращении "назад в раздел" все происходит нормально, возврщает, как мне и нужно, ко всем товарам этого дизайнера, но при переходе к товару способом "Основной раздел"->"Товар" и возвращении "назад в раздел" эта ссылка возвращает нас к "Основному разделу", а не к "Подразделу". Помогите понять проблему и каким способом можно её решить P.S. Если бы можно было делать привязку к разделу своего инфоблока, возможно бы проблемы не возникло. Заранее спасибо! |
Далее поступаете вот так (в моем случае Бренды- вместо Дизанеров)
https://camouf.ru/blog-note/867/
| Цитата | ||
|---|---|---|
Михаил Базаров написал:
Далее поступаете вот так (в моем случае Бренды- вместо Дизанеров) https://camouf.ru/blog-note/867/ |
Подскажите пожалуйста как возможно реализовать в iblock.element.add.form с привязкой к элементу?
К примеру добавлю в детальную карточку товара iblock.element.add.form, нужно чтоб он привязывался к элементу.
| Цитата |
|---|
| Артур пишет: iblock.element.add.form |
Там, если не нужны чекбоксы, просто замените на то что нужно. По виду- вроде работоспособно